elementui upload 上传文件详解 |
您所在的位置:网站首页 › elementui upload上传 › elementui upload 上传文件详解 |
elementui upload 上传文件详解
|
各位同学,请希望看完,如果看了开头不看结尾, 代码错误请不要怪我。
这个必须好好说说,不知道各位同学有没有这样的体验,在使用 elementui的时候,发现它真是一个不要太好的库,真的,体验贼好,毕竟vue是只关注数据层面的框架。vue也确实做的太棒了。 说说今天在使用elemenui中 upload 组件的时候,一开始看有好多属性,然后我仔细看了,并总结了以下它的使用和常用属性的作用。 limit : 限制了上传文件的个数 , 如果你上传单个文件这里设置 1 ,多个文件就别设置, 但是我 建议: ---别设置,下面要奖 auto-upload:自动上传,在我看来,除非是单独上传文件时, 这个属性才有用,因为单独文件直接上传到后台服务器。 而我们想要自己获取到组件里的文件和其它表单数据,再上传,就需要别的办法,下面会讲。 action:这个属性是上传文件的地址,当我们指定了 auto-upload 属性, 组件就会自动按 action 的地址提交。我一般都不设置这个属性:action="none", 因为我觉得自定义的更好,拓展性强。 multiple:这个属性支持多文件上传,如果你是上传单文件这个属性随便设不设置,如果是多文件,就要设置, 所以建议不动,因为它默认开启。 accept:这个就不细说了,限制类型的,当然仅限选择时的类型,用户要是想上传其它类型的文件照样有办法。 ####其它的钩子函数有些多,我就说一下作用吧, on-preview:这个钩子函数的没啥作用,就是当你选择文件后,显示了文件列表, 你点那个文件列表的的文件,就会触发,一般没有用。 on-remove: 文件列表移除文件触发。 before-upload:是你上传文件之前触发的函数,记住这个函数是上传文件前,不是选择文件之前,很多人在 这里设置了预览图片功能,但是如果一旦 auto-upload 关闭,也就不会自动上传,这个钩子也就不会触发。 。。。。。。。。。。。。。。 以上: 高能 .................................................... ##########################################最后: 最重要的一个钩子函数,也就是我最推荐用的,非常厉害:on-change 两个参数: function(file, fileList) file是最新选择的文件,fileList是已经选择过的文件,包含第一个file,也就是当前file 上面我说了 limit 限制了你上传文件的个数,那么 on-change 钩子只会触发一次,因为当你限制一个文件, 参数 file 就一直是 第一个文件 ,不管你后面再选择其它的文件,第一个文件也不会变, fileList 文件列表也是会保持第一个文件,如果你想单文件上传,就别设置limit,也就是我上面说的别管它。 那么有同学可能就会问了,limit限制了单文件,但是这个功能好似鸡肋,当用户选择一张图片,但是不满意, 要换,这个时候你 limit 为 1,file 一直不变,那还换个毛。 所以还是我说了别设置 limit: 不设置 limit ,那么你的 on-change 就会一直变,文件列表一直变,但是别忘了 , on-change 有两个参数,第一个是用户最新选择的文件,我们抛开第二个 文件列表参数 fileList, 只看第一个 file ,当用户每次选择一个文件,参数file就是这个文件的实例, *******那么我们是否可以定义一个 值 .... data(){ reurn{ currentFile:null } } currentFile 代表当前文件,每次用户选择文件,就调用 on-change钩子 , 把 file 赋值给 这个值,然后我们就可以做任何事情,你想这个值就是文件的实例,我们不是想干啥就干啥。 我们如果要上传其它表单数据,只需要把这个值和和表单数据一起提交不就行了。具体代码 ,我大概演示: 下面是我上传头像功能的一部分 代码
仔细看逻辑不难,然后需要注意的是我一直 在说 file ,file是实例别忘了,它可是有属性的。 Java对象都有那么多属性,file 能没有? 请看:
后台接收: 对了叮嘱一件事情 , 不要设置在上传的时候,不要设置 表单请求头 ,因为在上传文件 的时候,浏览器会自动识别你的数据类型,如果你加了表单类型: 晚安。。。。。。。。。。。。。。。。。。。。。。。。。。 |
【本文地址】
今日新闻 |
推荐新闻 |

 这个 对话框 dialog 是包含在 el-form 组件里面的,印证了我上面所说的,单文件和表单一起上传其实是一件非常简单的事情,关键在于对 elementui 的熟练度。我把自动上传和它指定的地址设置无效了,最终要的就是 chekType 这个函数 , 使用在 on-change 这个钩子上。
这个 对话框 dialog 是包含在 el-form 组件里面的,印证了我上面所说的,单文件和表单一起上传其实是一件非常简单的事情,关键在于对 elementui 的熟练度。我把自动上传和它指定的地址设置无效了,最终要的就是 chekType 这个函数 , 使用在 on-change 这个钩子上。

 看懂了吗,不要直接把 值 传进去 , 而是传 raw 属性,这个才是文件。
看懂了吗,不要直接把 值 传进去 , 而是传 raw 属性,这个才是文件。
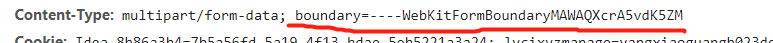
 反而可能会出错,因为缺少一个边界值 : 这个是血的教训。所以要么设置就加上边界值, 这个边界值应该是个随机数。
反而可能会出错,因为缺少一个边界值 : 这个是血的教训。所以要么设置就加上边界值, 这个边界值应该是个随机数。  以上。
以上。